I have 140 registered users but 8 have never logged in once!; gonna have to followup with them.
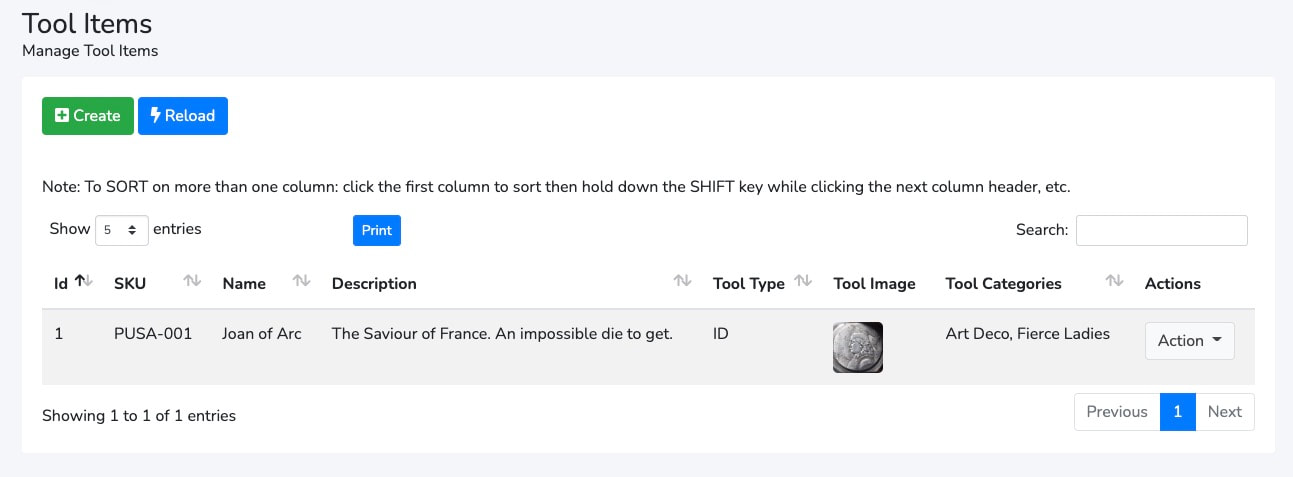
There are about 20 users who are really working on it with various users having created 14 Tool Types, 46 Tool Categories, and 320 Tool Items.
And so far I have added the ability to import/parse PDF invoices to automatically create Tool items.
I have also created a website crawler to crawl the PotterUSA website to get the SKU, Name and Image of current products for a Product Image Gallery; which I finished yesterday. The crawler has already gleaned 1000+ records
I am currently working on a User Image Gallery where the users can have lots of images of the their Tool Item and even images of finished products.
From there I add the ability of a user to attach a picture from the Product Gallery or from their Image Gallery to their Tool Item.





















 RSS Feed
RSS Feed